 画像補正Tip's
画像補正Tip's 画像処理はキーボードショートカットで楽して爆速に!
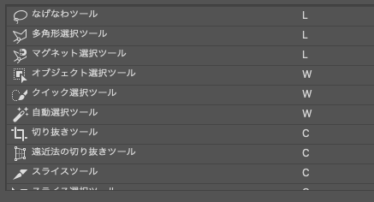
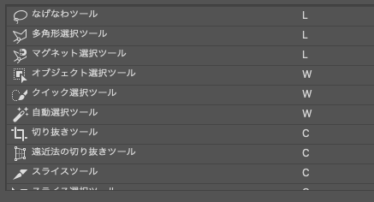
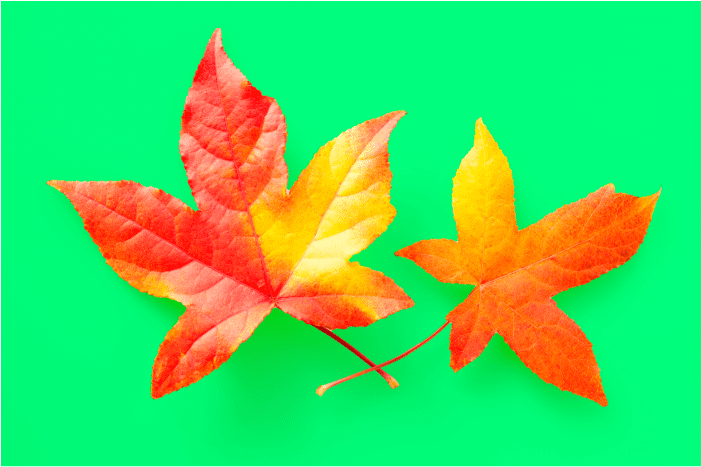
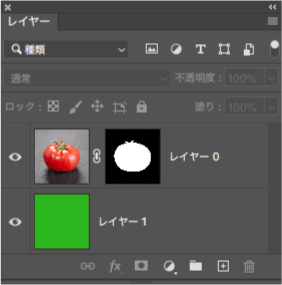
切り抜きや合成などの画像処理でメインとなるキーボードショートカットを紹介。実作業でのキーボードショートカットを使うタイミングを動画で解説。
 画像補正Tip's
画像補正Tip's  画像補正Tip's
画像補正Tip's  画像補正Tip's
画像補正Tip's  画像補正の基本
画像補正の基本  画像補正の基本
画像補正の基本  画像補正の基本
画像補正の基本  画像補正の基本
画像補正の基本  画像補正の基本
画像補正の基本  画像補正の基本
画像補正の基本  画像補正の基本
画像補正の基本