Photoshopでカラー画像からモノクロ画像にする際、皆さんはどんな方法で行なっていますか?「モノクロ画像を作る」と言ってもさまざまな方法がありますが、今回はその代表的?な方法とその特徴をいくつか紹介します。
目次
モノクロ画像にする方法
それでは次のサンプル画像をそれぞれ違う方法でモノクロにしていきましょう。
1.モード変換 グレースケール

一発でモノクロに変換できますが、色の情報は失われますので詳細な調整はできません。変換後は印刷物用の1色になります。
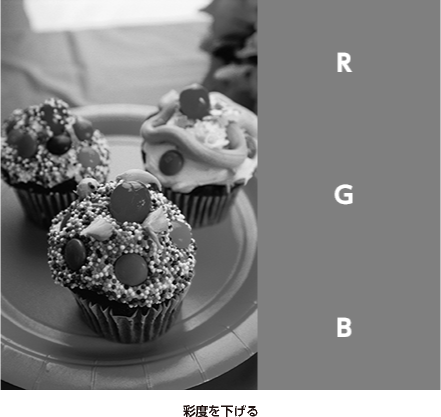
2.彩度を下げる

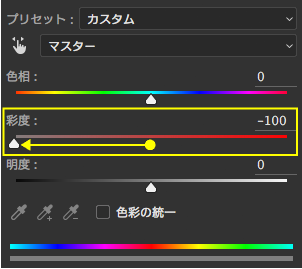
内容的には、下図のように[色相・彩度]で彩度を(-100)にする作業をショートカットで行なっているものです。先ほどの[モード変換]と同様に色の情報は失われますので詳細な調整はできません。

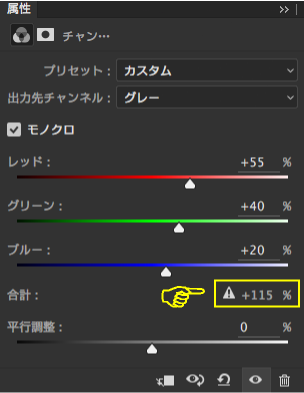
3.チャンネルミキサー
[モノクロ]にチェックを入れます。


さて、ここからが前述の[モード変換][彩度を下げる]とは違うところです。この[チャンネルミキサー]では、画面を見ながら任意の色合い(濃度)に調整する事が可能になります。しかし、注意が必要なのは、各色を調整すると下図のように[合計]の値が変わりますので、足したり引いたりして最終的に(100%)にしなければいけません。ここが少し面倒なところではありますが、オーバーすると[!]マークで警告してくれますので、これが出ないように計算しながら調整すれば良いわけですから、考えようによっては楽かもしれません。また、[プリセット]から各種フィルターを選択することができるので、仕上がりイメージに近いものを選ぶことができます。

4.白黒

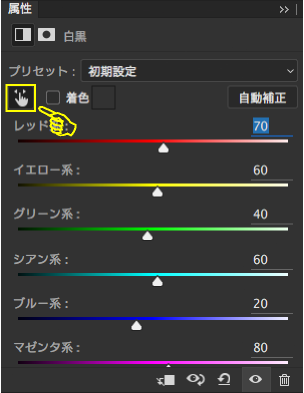
[チャンネルミキサー]同様、この[白黒]も画面を見ながら任意の色合い(濃度)に調整する事が可能です。まず指マーク部分をクリックし、調整したい任意の箇所(色)でクリックしたまま左右に動かすと、その部分に関係する色が調整されます。各色ごとに調整できるので[チャンネルミキサー]よりも細かな調整ができますし、より自由な調整が可能になります。そしてこちらも[チャンネルミキサー]と同様に、[プリセット]から各種フィルターを選択することができます。


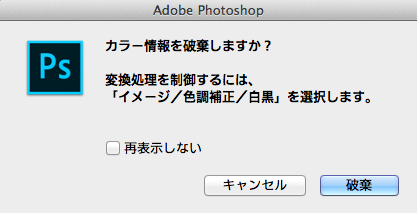
1の[モード変換]を実行する際に次のようなメッセージが出ますが、Photoshop側としてはやはりこの[白黒]を推奨しているということなのでしょう。がしかし、自由度が高くどこまでもいじれてしまうので、やり過ぎると画像が破綻してしまいますので注意は必要です。

モノクロ画像にする方法 まとめ
モノクロ画像にする4つの方法それぞれの特徴を図にしてみました。[モード変換]前(赤)がWeb用のRGB。[モード変換]後(青)は印刷用のグレースケールまたはCMYKになります。

結局どの方法がいいの?
一口に「Photoshopでモノクロ画像を作る」と言っても、このようにさまざまな方法があるので迷ってしまいますよね。今回紹介した4つ以外にも色々と方法はありますが、結局どの方法がいいのか?…
それぞれのサンプルを見ていただければ分かる通り調整ナシでの結果にはそれほど差はありませんので、ただ単にモノクロにするということであればどの方法でも構わないと思います。
ただ、基本的にはどんな画像でも多少なりとも調整(変換後のトーンカーブでの調整も含めて)は必要になりますので、それなら最初から調整アリを前提として[チャンネルミキサー]か[白黒]で調整してしまった方が良いでしょう。しかしながら、画像は1点1点違いますし、必ずしもがっつりメリハリのある画像が正解とは限りません。中には、メリハリを付けずにのっぺりとした仕上がりにしたい、なんてものもあるかもしれません。そういった場合は敢えて[彩度を下げる]でやってみるとか、仕上がりイメージによってツールを使い分けても良いのではないかと思います。