「トーンのセクション」についての解説、【明るさ・コントラスト編】に続く後半です。トーンコントロールでも画像全体の色調に係わる重要項目「グレーバランス」について解説します。
目次
そもそもグレーバランスってなに?
グレーバランスとは「グレー」すなわち「無彩色」部分の色バランスです。画像の色は、赤や青といった「色」だけでなく「無彩色」部分もRGBまたはCMY各色のバランスで構成されています。
全体に赤っぽいとか青っぽいとか黄色っぽいとか、いわゆる「◯◯カブリ」という言葉を聞いたことがあると思いますが、それらの画像は主にこのグレーバランスが崩れている画像ということです。
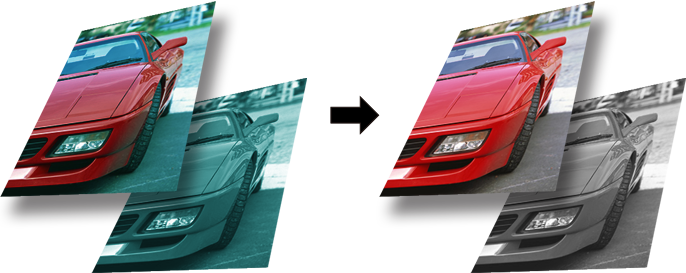
上図のように「色の層の下にあるグレーの層を調整する」というイメージが解りやすいかと思います。
左は全体的に青カブリした画像ですが、白色点(ハイライト)と黒色点(シャドー)、アスファルトのグレー部分のバランスを調整するだけで、くすんだ車の赤色までスッキリしました。
このように、グレーバランスと色は密接な関係にあることが解ります。
まずはニュートラルグレーを目標に
色バランスが整ったグレーを「ニュートラルグレー」といいます。ニュートラルとは「中立」「中間」「偏りがない」という意味で、何色にもなってないグレー、グレーの中のグレー、キングオブグレーということですね。では、具体的にどういう状態を指すのか? 次の赤カブリをした画像を補正しながら解説します。
※この補正は、画像内に白(白と思われる、もしくは白にしたい)・黒(黒と思われる、もしくは黒にしたい)・グレー(グレーと思われる、もしくはグレーにしたい)部分がある場合にのみ有効な方法です。

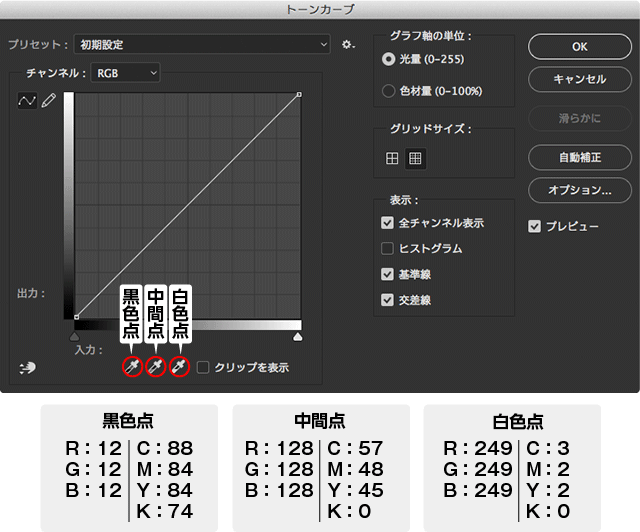
白色点(ハイライト)のスポイトをクリックして、一番明るい部分(白と思われる部分、もしくは白にしたい部分)をクリック、同様に黒色点(シャドー)も、一番暗い部分(黒と思われる部分、もしくは黒にしたい部分)をクリックします。これでこの画像のハイライトとシャドウは決まりました。

中間のグレー部分(グレーと思われる部分、もしくはグレーにしたい部分)も同じように中間のスポイトをクリックしてから赤丸の辺りをクリックします。
[情報]ウインドウの数値は現在の赤丸部分の数値です。

ハイライト・シャドー・中間をそれぞれクリックするだけで赤カブリが補正されてスッキリしました。

ニュートラルグレーってどんなグレー?
赤丸部分のカラー値に注目してください。
R145/G144/B144と、すべての数値がほぼ同量になっています。RGBでは、このように3色の数値が同量に近い状態をニュートラルグレーといいます。
それではCMYはどうでしょう。C50%/M41%/Y39%と、M/Yはほぼ同量でCが10%ほど多くなっています。これは実際の印刷インキの特性によるもので、Cを多くしないと綺麗なニュートラルグレーにならないからです。※インキ特性の詳細はここでは長くなるので省きます。
前準備の時にスポイトに設定したハイライト・シャドー部でも、同じようなバランスになっていることが分かると思います。
このバランスに近いほどニュートラルグレーに近くなりますので、色補正をする際のひとつの目安・目標にします。まずはここを目指して補正をしてみましょう。
「いい感じ」のポイントを探す
次の画像は、ハイライト・シャドーポイントは固定のまま、中間のグレーポイント(アスファルト部分)の位置をそれぞれ変えてクリックしたものです。このようにムラがある画像の場合、クリックするポイントによって色調が変わってしまいます。いろんなポイントをクリックし、カラー値も確認しながら「いい感じ」のところを探しましょう。

この方法は「セットインコピー」と呼ばれ、対象とする白・黒・グレー部分を、強制的に指定した数値に補正してくれる便利な方法です。今回はニュートラルグレーの説明のために用いましたが、白・黒・グレーではない部分をクリックしてしまうと、意図しない結果になることもありますので注意が必要です。
グレーもいろいろ
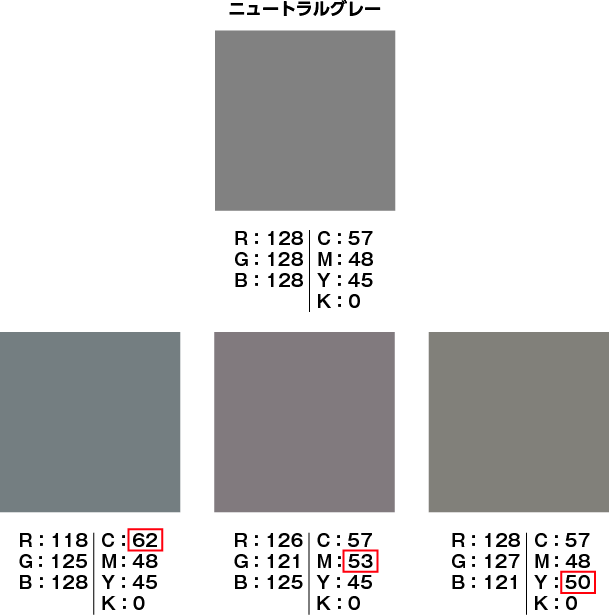
一口にグレーといっても世の中にはいろんなグレーが存在します。ここで、ニュートラルグレーといろんなグレーを見較べてみましょう。この場合、CMY値の方が解りやすいと思いますのでそちらを。
見た目はどれもグレーといえばグレーですが、ニュートラルグレーを基準にして、C/M/Yそれぞれが少し多い数値になっています。

ニュートラルグレーという基準値を知っていれば、その部分のカラーバランスを見ることで、どういう状態の画像なのか? どう補正したらいいのか? という判断基準になります。
ニュートラルグレーがすべてではない
では、すべてガチガチのニュートラルグレーになるように補正すれば正解なのかというと、必ずしもそうではありません。基本的には「空は青い」「アスファルトはグレー」など一般常識的な判断と、見た目の良さ、表現したい雰囲気やデザインイメージによって調整すればいいわけで、これが正解なんてものはありません。しいて言えば、実物の色、もしくはクライアントの好みが正解といえるかもしれませんが…。もちろん、製品カタログのように実物と色を合わせる必要がある場合はそれが正解になります。
最後に
2回に渡り「トーンのセクション」で出来る【明るさ・コントラスト調整】【グレーバランス調整】を解説しました。
画像にはさまざまなタイプがあり、当然ながら1点1点違いますが、この【明るさ・コントラスト調整】【グレーバランス調整】を理解し、うまく組み合わせてコントロールできるようになれば、大概の画像に対応できるようになります。もちろんまだまだこれだけでは足りませんが、ここを基本として、これから応用・実践へと進んでいきましょう!