デザイン・レイアウトと画像は切っても切れない関係。素敵なデザインができたとしても、画像がイマイチだと、せっかくのデザインが台無しになってしまいます。デザインのイメージや用途などによって画像を自在にコントロールできれば、表現の幅も拡がりますし、仕上がりのクオリティだって格段にアップします。画像を“きちんと”扱えるデザイナーになるために、まずは第一歩を踏み出しましょう。
画像補正の必須アイテム
画像補正を覚える上で、まず手に入れて欲しいもの、それはズバリ「カラーチャート」です。
カラー印刷物はC(シアン)・M(マゼンタ)・Y(イエロー)・K(スミ)の4色のインキの組み合わせで色を表現しなければいけません。この4色のさまざまな組み合わせを目視で確認できる、レタッチャーやデザイナー、色に携わる仕事には必須アイテムです。
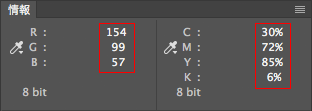
Photoshop上で画像にカーソルを当てると[情報]ウィンドウにパラパラと数値が出てきますね。補正のかなめはやはりこの数値、そしてそのバランスです。CMYK補正でもRGB補正でも、この数値のバランスを見ながら補正をおこなうのは変わりません。
「各色の数値」と「カラーチャート」とを見比べながら色を判断していくわけですが、何度もこれを繰り返すことで、数値を見ただけで“この数値だと赤っぽいグレーだな”“青空にちょっと黄色入ってるから落とそう”などの判断ができるようになっていきます。
目指すはモニターに頼らない補正
数値で色を判断するからといってモニターはどうでもいいわけではなく、やはり「きちんと調整されたモニター」はもうひとつの必須アイテムです。と、いきなりタイトルとは逆の話になっていますが、キャリブレーションセンサーやキャリブレーションソフトできちんと設定されたモニターを通しての作業であれば、直感的かつ正確に補正ができます。しかし、モニターやCMS(カラー・マネージメント・システム)も以前より安価になったとはいえそれなりにお金もかかりますし、モニターの遮光フードやら室内の照明やら、こだわり始めればキリがありません。実際そんな(羨ましい)環境で仕事をしているデザイナーは少ないでしょう。経営者やフリーランスの方ならばご自身の判断で決められますが、皆さんそういう訳にはいきませんよね。
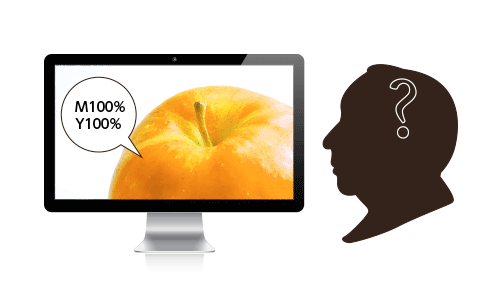
しかしながら、“モニターで見ている色はオレンジだけど実際の数値のバランスは赤だ”、などと頭の中で変換しながらの作業は効率悪いですし、無理です。ハイエンドのモニターやCMSの導入は難しいという方でも、画像補正をするからには最低限、作業用モニターは調整してください。そもそも、デザインの仕事をしていて滅茶苦茶なモニターで作業している人も少ないとは思いますが・・・。
 では、なぜこんなタイトルにしたのかというと、きちんと調整されたモニターや整った環境で作業していると、ついつい数値を見ることを忘れてしまうんです。それは「ある程度」合わせたモニターでも同じことです。常に目から入る色の情報と数値を紐付けて覚えることを心がけましょう(自戒も込めて)。
では、なぜこんなタイトルにしたのかというと、きちんと調整されたモニターや整った環境で作業していると、ついつい数値を見ることを忘れてしまうんです。それは「ある程度」合わせたモニターでも同じことです。常に目から入る色の情報と数値を紐付けて覚えることを心がけましょう(自戒も込めて)。
普段「モニターに頼る補正」をしてる人は、転職や異動など、作業環境が変わってしまうと補正ができなくなってしまう心配もありますが、「モニターに頼らない補正」ができれば、どんな環境でも対応できるというメリットもあります。
脳内補正のススメ
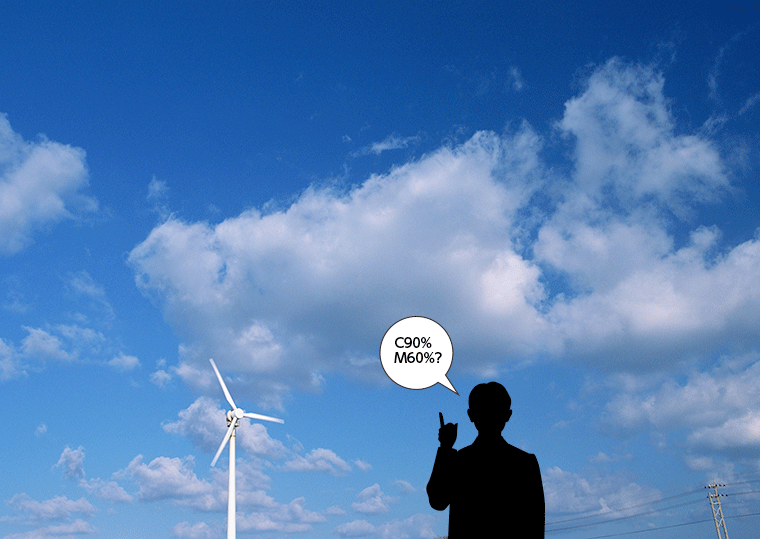
モニター上だけでなく、空・アスファルト・葉・人間の肌の色など、実際の色を観察して、脳内でCMYKに置き換える練習もオススメです。空の色でも春夏秋冬、晴れの日、曇りの日で違いますし、綺麗な肌の色といっても、人種によってさまざま、男性、女性、赤ちゃんでも違います。正確な数値はともかくとして、実際の色を感覚として記憶しておけば補正の時に役立ちます。
例えば、“今日の空の色はC90%+M60%くらいかな?”みたいに、ゲーム感覚でやってみると楽しいですよ。常にカラーチャートを持ち歩いていれば最高ですが、持っていなくても色の感覚を掴む練習にはなりますので、時間がある時、思い出した時にでもぜひ。

最後に
以前勤めていた会社に画像補正ができるという同僚がいました。データを確認すると、まぁ、想像通りの仕上がりでした。レベル補正やトーンカーブなどの機能を「使える」というだけで、なぜその機能を使うのか? その機能を使うとどうなるのか? それを印刷した場合にどうなるのか? までは理解しておらず、要するに見た目や雰囲気で補正をしていたということ。もし、色にシビアなクライアントで何度も色修正が来たとしたら…恐いですね。
とは言え、そもそも画像補正という作業はその道のプロがおこなっていた(る)作業ですから、その勉強をしていない人が詳細を知らないのは当然なんです。同僚は悪くありません 笑。
色調に限らず、解像度やシャープネスなどなど…画像を“きちんと”扱うにはさまざまな知識が必要になりますが、デザイナーにとっては必須な時代になっています。このスキルを身に付けることで、デザインの引き出しがひとつ増えることにもなりますし、大きな武器に成り得るものですので、しっかりと身に付けて欲しいと思います。