トーン系の記事が続きましたので、今回は「色」について解説します。
Photoshopで「色」担当といえば[特定色域の選択][色相・彩度]ですね。似ているけれどちょっと違うこの2つの機能は、いったいどうやって使い分ければいいのでしょう???
目次
色を理解する
情報パネルでCMYK値も表示させる
[特定色域の選択][色相・彩度]の操作の前に、まずは画像の「色」について知っておく必要があります。「色」を理解する上で、RGB(光の三原色)よりも、絵の具を混ぜる感覚で想像できるCMY(色の三原色)の方が解り易いと思いますので、今回はCMYで解説していきます。
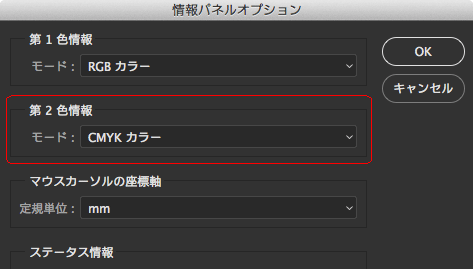
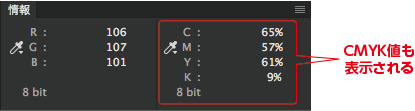
準備として[情報]の[パネルオプション]を開き、[第2色情報]を下のように[CMYK]にしてください。これでRGBの画像でもCMYKになった場合の数値も同時に表示されるようになります。
他にもグレースケールなど用途に応じて選択することもできます。


純色と濁し
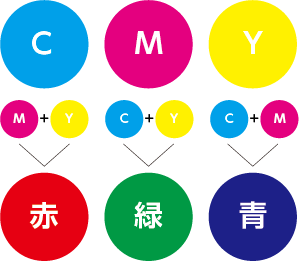
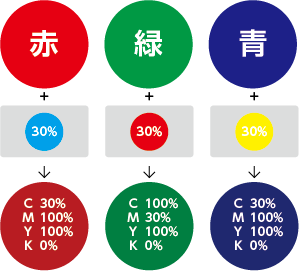
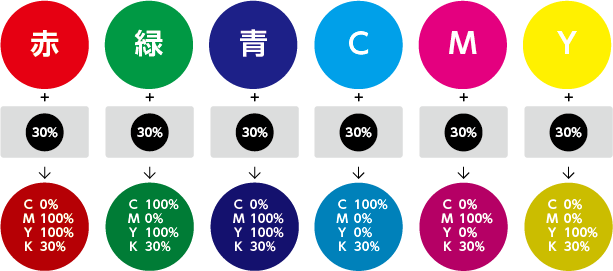
【Photoshopはもうあちこちいじらない!画像を構成する3つの要素を理解しよう。】で「画像補正は“グレー」と「色」を分けて考える”と解説しました。その「色」というのは下図のように、C(シアン)・M(マゼンタ)・Y(イエロー)・R(赤)・G(緑)・B(青)になります。単色のシアン・マゼンタ・イエローと、それぞれ2色を掛け合わせた赤・緑・青の6色です。これら6色を、濁りの無い純粋な色ということで「純色」と呼びます。(いろいろな呼び方もあるかもしれませんが、私がいた会社ではこう呼んでいました)

これに対して、赤・緑・青それぞれを構成する純粋な色ではない色を「濁しまたは反対色」と呼びます。
赤を構成する純粋な色はマゼンタとイエローですが、そこへシアンを入れると赤は濁ってきますね。なので「濁し」というわけです。同じように、緑の濁しはマゼンタ、青の濁しはイエローという具合です。
この濁しの量が増えて構成される純色の量に近づいてくると、それはもう「色」ではなく「グレー」、または「黒」になっていきます。

また、それぞれを構成する純粋な色ではない色ということで、K(スミ)も「濁し」になります。こちらは赤・緑・青に対してだけでなく、シアン・マゼンタ・イエローも含めたすべての色の濁しという扱いです。
余談ですが、各色の反対色を入れた濁しよりも、スミで濁した方がスッキリ見えるなんていう話もありますね。「スミ濁し」と呼んでいますが、そのあたりは皆さん好きずきだと思いますので、いろいろと試してみてください。

このように画像補正における「色」は、「6色の純色(シアン・マゼンタ・イエロー・赤・緑・青)」と「4色の濁し(シアン・マゼンタ・イエロー・スミ)」の多様な組み合わせで出来ているということはご理解いただけたでしょうか。
色をコントロールする
特定色域の選択
次のサンプル画像を使って、まずは[特定色域の選択]から見ていきましょう。
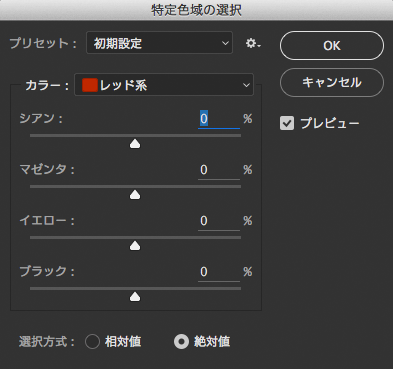
[イメージ]→[色調補正]から[特定色域の選択]を開きます。

とりあえず適当に動かしてみましょう。
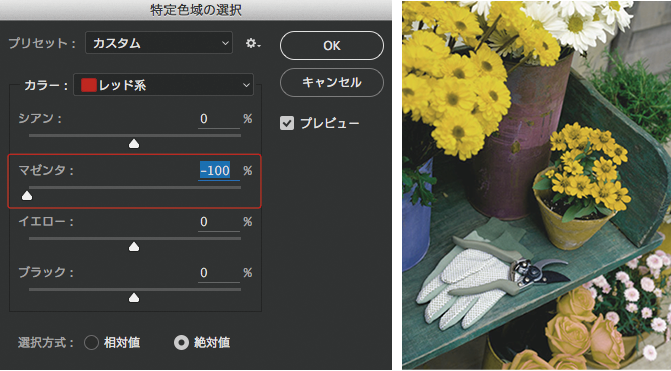
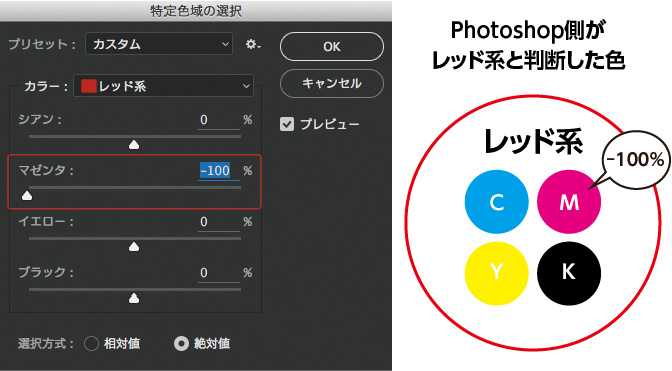
この状態でマゼンタのスライダーを目一杯(-100)まで動かします。すると黄色い花や手前の赤い花などの赤味がなくなってしまいました。

これはどういう事が起こっているのかというと、[カラー]が[レッド系]という指定になっていますので、Photoshop側がレッド系であると判断した色を選び、そのレッド系の中のマゼンタを(-100)まで切った。という事です。

赤を構成する純色はマゼンタとイエローですから、マゼンタを切ってしまえば手前の赤い花は当然こうなりますよね。ではなぜ上の黄色い花の赤味まで切れてしまったのでしょうか? この花はイエロー1色ではなくマゼンタも入ったオレンジ寄りなので、Photoshop側がレッド系と判断したため影響が出たという事になります。
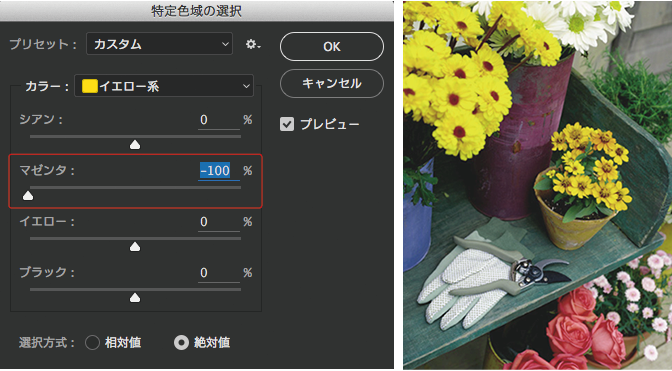
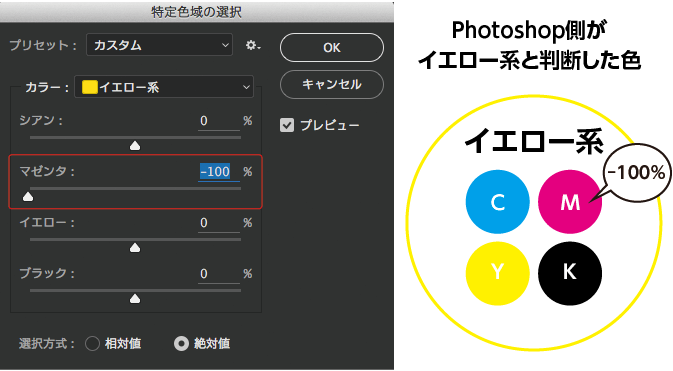
他の色でもやってみましょう。今度は[カラー]を[イエロー系]で指定して同じようにマゼンタのスライダーを(-100)まで切ってみます。

赤い花はほとんどそのままで、黄色い花の花びらの赤味は切れましたが、その上の白い花の中心部分に影響が出てしまいました。これもPhotoshop側がイエロー系であると判断した色の中のマゼンタを(-100)まで切ったためです。

これで[特定色域の選択]の基本的な仕組み、操作はお解りいただけたかと思いますので、これを踏まえて“ちゃんと”補正していきましょう。手前の赤い花の色が薄い感じなので、この赤い花だけをもっと鮮やかな赤にしていきたいと思います。
赤い花ですので[レッド系]を指定し操作しなければなりませんが、先ほどのテストのように他の色にも影響が出てしまうので、[選択範囲]でこの赤い花だけを選択しましょう。

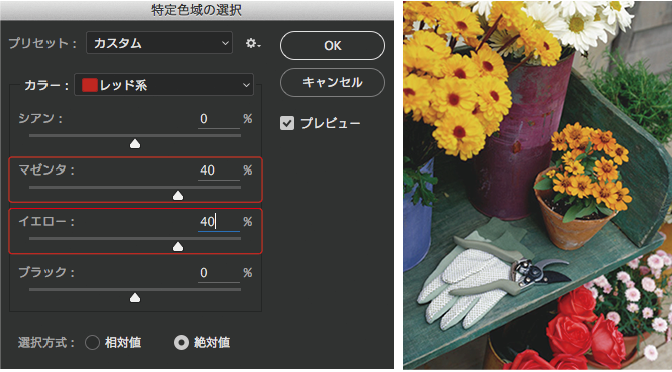
[イメージ]→[色調補正]から[特定色域の選択]を開きます。
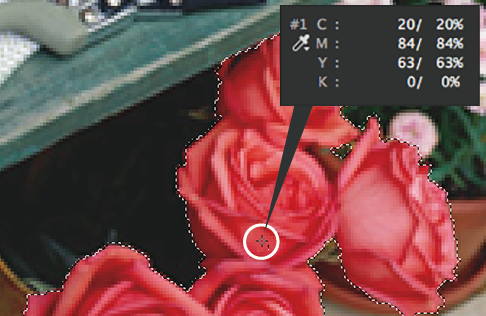
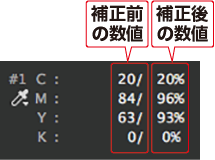
ここで、数値の変化が判り易いように[カラーサンプラー]という機能を使ってみましょう。スポイトになっているカーソルを任意の箇所で[shift]を押しながらクリックします。すると[情報パネル]に先ほどクリックした箇所の数値が固定されて表示されます。[#1]というのは、いくつでも好きなだけ打てるので[#2][#3]と任意の箇所を増やせるようになっています。

薄い赤を鮮やかにするためには、赤を構成する純色であるマゼンタとイエローを増やす必要があります。[レッド系]のマゼンタとイエローを増やしてみましょう。

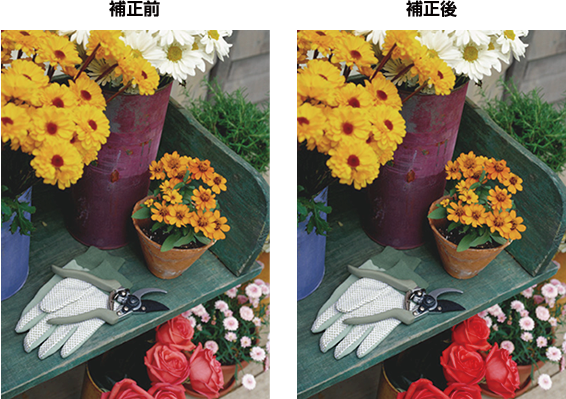
花の赤色が濃くなりましたね。それでは、この時のCMYKの数値を先ほど設定した[カラーサンプラー]で見てみましょう。左が補正前、右が補正後の数値です。濁しのシアンはそのままで、純色のマゼンタが12%、イエローが30%増え、金赤(M100%・Y100%)に近いバランスになっています。

補正前と較べるとだいぶ鮮やかな赤になりました。

このように[特定色域の選択]を使えば、個別の「色」それぞれに対して、細やかにコントロールすることが可能になります。
色相・彩度
次に、同じサンプル画像を使って[色相・彩度]を見ていきましょう。
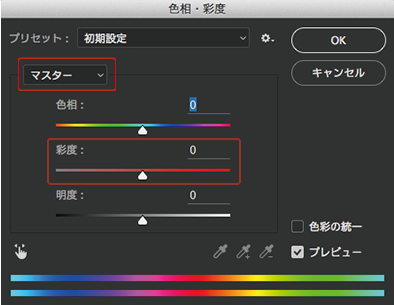
[イメージ]→[色調補正]から[色相・彩度]または[command+U]で開きます。
[色相][彩度][明度]と3つのスライダーがありますが、実際によく使うのは真ん中の[彩度]です。[色相]は、大幅な色変更が必要な時以外はあまり使いませんし、[明度]に関してはあまり使ったことはありません。
[マスター]となっているところは、先ほどの[特定色域の選択]で[レッド系]などを選択したところと同じように、クリックすると任意の色を選択できます。[マスター]にすると、特定の色ではなく画像すべての色をまとめて操作できるようになります。

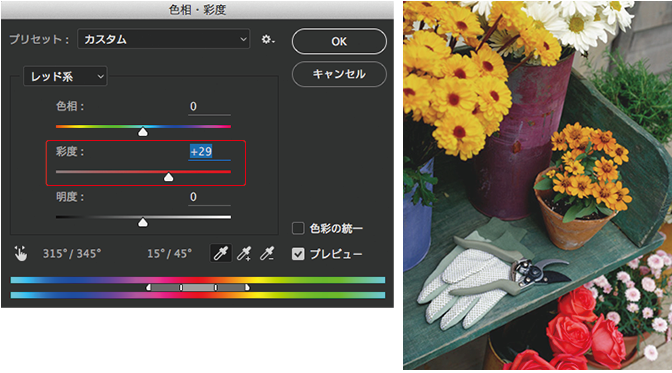
先ほどと同様に赤い花を鮮やかにしたいので[レッド系]を指定して[彩度]を上げてみましょう。こちらも赤い花だけを選択してあります。

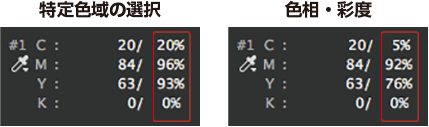
鮮やかにはなりましたが、[特定色域の選択]とは違う感じがしますね。[カラーサンプラー]で同じ箇所の数値を見較べてみましょう。

[特定色域の選択]では赤の純色であるマゼンタとイエローを手動で増やしましたが、[色相・彩度]ではマゼンタが8%、イエローが13%増えているのに対し、赤の濁しであるシアンが15%ほど減っています。これは、赤を鮮やかにするためにPhotoshop側の判断で純色を増やし、濁しを減らすという作業を自動的にやってくれているのです。
効果を把握して使い分ける
[特定色域の選択]と[色相・彩度]は、同じく色をコントロールするツールですが、似て非なるものだという事はご理解いただけたかと思います。[特定色域の選択]は、「色」を理解していれば詳細なコントロールが可能な、どちらかと言うとプロ向けのツール。[色相・彩度]は、詳細なコントロールは苦手ですが、簡単にシュッと色を変化させることができる、直感的に色を扱うには優れたツールです。
どちらが良い悪いという話ではなく、双方の良い所・特徴を理解し、良い効果が得られる方を選択すればいいのです。私は主に[特定色域の選択]をメインに使っていて、正直[色相・彩度]はあまり使っていないのですが、[色相・彩度]で大まかに彩度を調整してから[特定色域の選択]で細かいコントロールをする、ということは時々やっていますし、全体的に彩度を上げたい時などは[マスター]にしてちょっと調整なんてこともあります。
色はトーンコントロールのあとで
【Photoshopはもうあちこちいじらない!画像を構成する3つの要素を理解しよう。】で触れましたが、画像補正には「トーン」→「色」→「シャープネス」という作業の順番があります。[トーンカーブ][レベル補正]で全体の補正をしたあとに、[特定色域の選択][色相・彩度]で「色」を調整するという流れです。
[トーンカーブ][レベル補正]でトーンを調整すると、色にも影響して数値が変わってしまいますが、[特定色域の選択][色相・彩度]は色のみに効果がありトーンには影響しませんので、色のコントロールはトーンコントロールのあとで、というのが鉄則です。
最後に
今回は「色」のコントロールについて解説しました。結局のところ[特定色域の選択]でも[色相・彩度]でも、どちらを使っても構いませんし併用だって全然ありです。重要なのはやはり「色」を数値で判断できるようになることでしょう。ただ、デザイナーであれば“マゼンタ◯%とイエロー◯%で◯色になる”というような「色」に関しての感覚はみなさんお持ちだと思いますので、そう考えればさほど難しい事でもないような気がします。
しかしながら、ちょっと難しいというか厄介なのが、実は「濁し」の扱い方なんです。「色」に対しての「濁し」ではあるものの、これが「立体感」や「調子」にも影響が出る場合がありますのでちょっと注意が必要です。これに関してはまた別記事で詳しく解説したいと思います。
おまけ
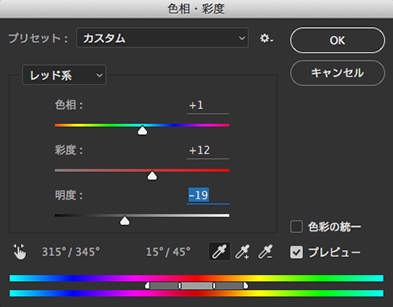
先ほどの[色相・彩度]で赤い花を鮮やかにするテスト。もう少し[色相・彩度]だけでなんとかならないか、やってみました。鮮やかになったのはいいのですが、マゼンタ92%に対してイエロー76%では若干マゼンタが強く、いわゆる赤ではありませんし、濁しも切れ過ぎてしまっているので、なんとか[特定色域の選択]で補正したくらいの数値にしてみたいと思います。
いろいろいじってこんな感じになりました。


イエローが1%少ないですがギブアップです。[色相・彩度]は使い慣れていないせいか(言い訳)ちょっと大変でした。やはり細かい調整は[特定色域の選択]の方が向いていますね。しかし、[色相・彩度]でも頑張ればイケるということが解り勉強になりました。