こっちをいじるとあっちが、あっちをいじるとこっちが・・・混乱していろんな機能をいじってしまい滅茶苦茶な画像になってしまった。なんて経験はないでしょうか? フォトショップには実にたくさんの機能がありますが、画像が何によって構成されているかを理解すれば、自ずと使う機能はシンプルに選択されていきます。
目次
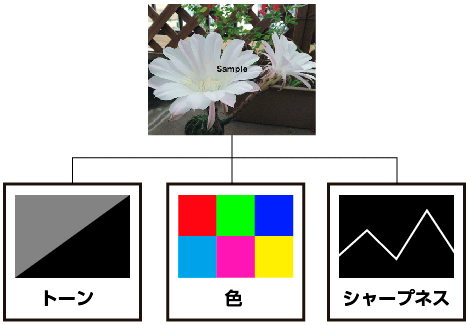
画像を構成する3つの要素
フォトショップには、似たような機能が何種類もあったりして、実際どれを使ったらいいのか迷ってしまいますよね。数多ある機能から適切な機能を選択するには、まず、画像が何によって構成されているのかを理解する必要があります。
画像は基本的に「トーン」「色」「シャープネス」という3つの要素で構成されており、その組み合わせによってさまざまな表現が可能になります。そして「これら3要素をそれぞれ別セクションに分けて考える」ことが、画像補正を理解する上での近道となります。実際にはトーンを動かせば色にも影響しますし、ハッキリ分けられるものではありませんが「考え方」として。
そしてこの「トーン」→「色」→「シャープネス」という作業の順番も非常に重要になります。

トーンのセクション
3つの要素の中でもっとも重要なセクションです。役割としては「明るさ調整」「コントラスト調整」「グレーバランス調整」と、トーンだけで出来ることがたくさんあります。というより、画像の善し悪しは8割方ここで決まってしまうと言ってもいいほど重要な部分です。言うなれば人間の基本的な骨格・骨組みといったところでしょうか。
使用する機能
ほとんどのコントロールが可能な[トーンカーブ]、または[レベル補整]で調整します。
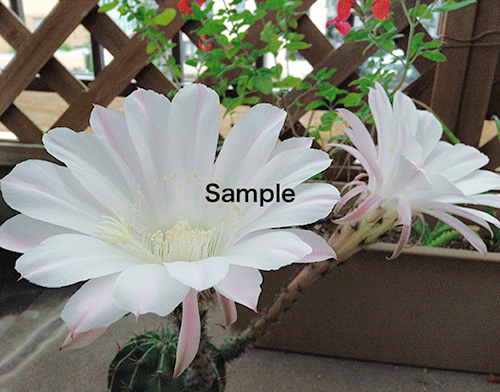
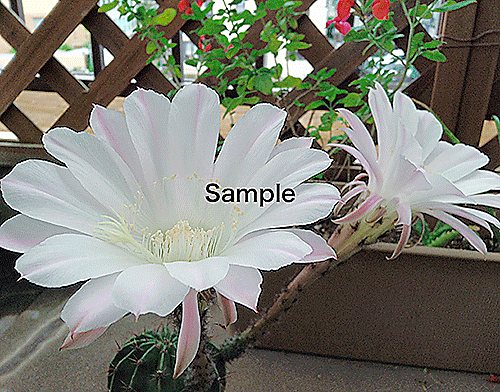
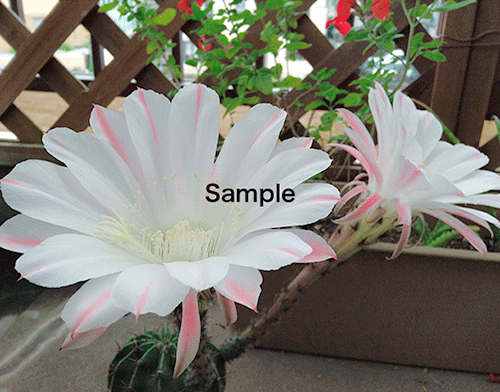
では、トーンのそれぞれの動きと効果についてサンプル画像で説明します。
※白色点(ハイライト)・黒色点(シャドウ)は固定。
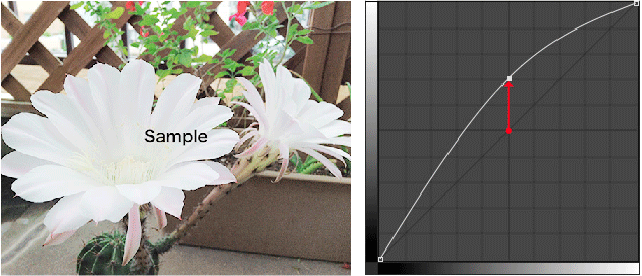
明るさ調整
中間調(RGBでは入力・出力共に128、CMYKでは50%)付近の点を上下に動かして、画像全体の濃度を調整します。
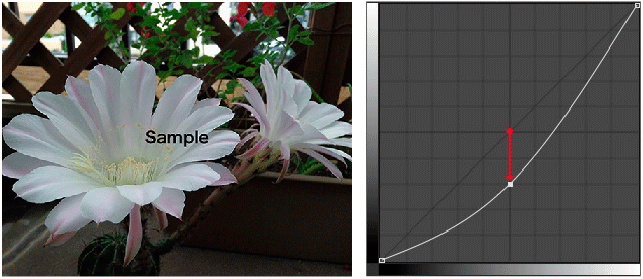
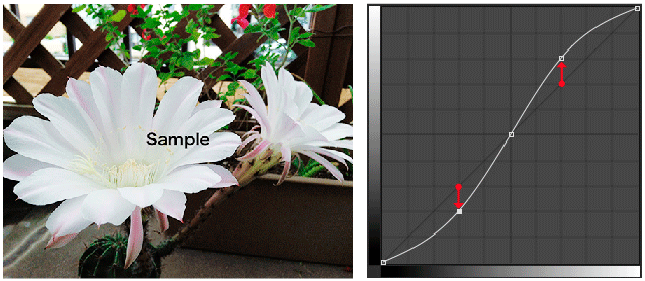
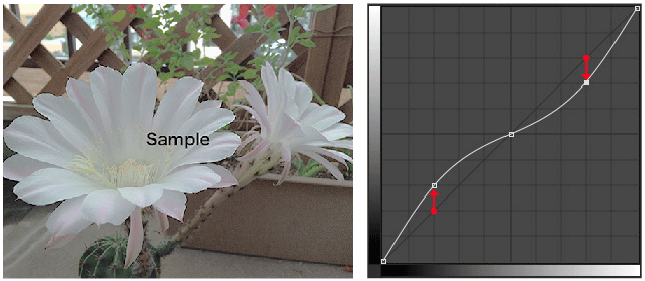
コントラスト調整
トーンカーブの角度が急な部分ほどコントラストがきつくなり、逆に角度が緩くなればコントラストはなくなります。
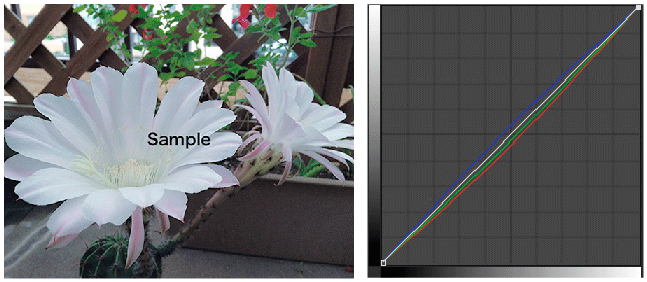
グレーバランス調整
R・G・Bそれぞれのカーブを動かして全体の色味を調整します。赤や緑といった個別の色ではなくグレーのバランスを整えます。
以上のように、「明るさ調整」「コントラスト調整」「グレーバランス調整」それぞれの効果を組み合わせて、画像を調整していきます。
色のセクション
トーンのセクションがメインならばこちらはサブ、トーンが骨格・骨組みならば、こちらは装飾というイメージ。派手にするのか地味なのかという感じです。トーンだけでは整えきれない色や、トーンを整えて弊害が出てしまった色、特別に強調したい色がある場合に使用するセクションと考えてください。初めからここをゴリゴリいじってしまうと、あとで取り返しのつかない事になります。
使用する機能
[特定色域の選択][色相・彩度]で調整します。同じような事ができますが、それぞれの効果を理解して使う必要があります。
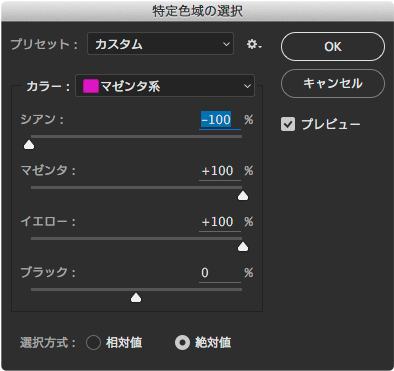
[特定色域の選択]を使って手前の白い花のピンク色の部分を強調してみましょう。効果が解りやすいように思い切りやります。


このように、フォトショップ側が色(今回はマゼンタ系)として認識した部分に効果が出ます。同画像内に似たような色(フォトショップ側がマゼンタ系と判断した色)がある場合は、そちらにも影響しますので注意が必要です。この場合も、後ろの赤い花に少なからず影響が出ています。
シャープネスのセクション
こちらも装飾というイメージです。同じく画像をより良く見せるためのサブ的な役割と考えてください。
画像の仕上がりサイズ、被写体、デザインイメージなどによって数値を変える必要がありますが、基本的には、トーンのセクションできちんとコントラストを付け立体感を出してあげるだけでも、人間の目はシャープになったと感じるものですので、そういった調整のあと、適切な量で処理をしましょう。
使用する機能
[アンシャープマスク]で調整します。印刷用でもWeb用でも画像補正の最後の最後、リサイズ後に画像に合った量のシャープネスをかけます。経験上、印刷用であればモニターで見て“ちょっと強いかな?”くらいがちょうど良い感じになります。
作業の順序
印刷用:「トーン」→「色」→「CMYK変換」→「リサイズ」→「シャープネス」
Web用:「トーン」→「色」→「リサイズ」→「シャープネス」
最後に
セクションに分けて考えても実際には互いが影響し合うので、最初はややこしいと思いますが、「トーン」「色」「シャープネス」という流れは画像補正の基本中の基本です。それぞれのセクションをしっかり理解しコントロール出来るようになれば、さまざまな表現が可能になりますし、どんなケースにも対応出来るようになります。
かなり大まかな説明でしたが、とりあえずはポイントと流れだけでも理解いただけたでしょうか。各機能の詳細やグレーバランス等の話は、ここではとんでもなく長くなりますので追々ということで。